Holland America
A redesign of the Happening On Board and My Itinerary Features.


The Happening On Board and My Itinerary features are two of the most used features on Holland America's Navigator application, an application that guests can use to plan and manage their cruise. The goal for this project was to create a more user-friendly scheduling experience to increase overall adoption rate of the application.
The updated pages contain better visual hierarchy; font weights, sizes, and colors to improve readability and meet the needs of users with visual impairments; the ability to easily toggle between the Happening On Board and My Itinerary pages; a better use of screen real estate; "Who's Going" bubbles to help guests coordinate plans with members in their party; and location hyperlinks that connect users to decks plans and the location of the event.

The project began with an evaluation of the current design to identify any obvious usability issues.
Key Findings:
One obstacle I faced was not having time to do user research, nor did I have access to data from previous research. To make sure I had a design that was driven by at least some sort of data, I disseminated a survey online to quickly gather responses around the challenges cruise guests face when searching for events and creating an itinerary.
Key Insights:
To understand how other cruise lines handled scheduling events and itineraries, I completed a competitive analysis. Most cruise lines require users to be on board and connected to the ship's wifi to access the application, so the data I collected was acquired from feedback in the app store, and screenshots and video walkthroughs found online.
Key Findings:

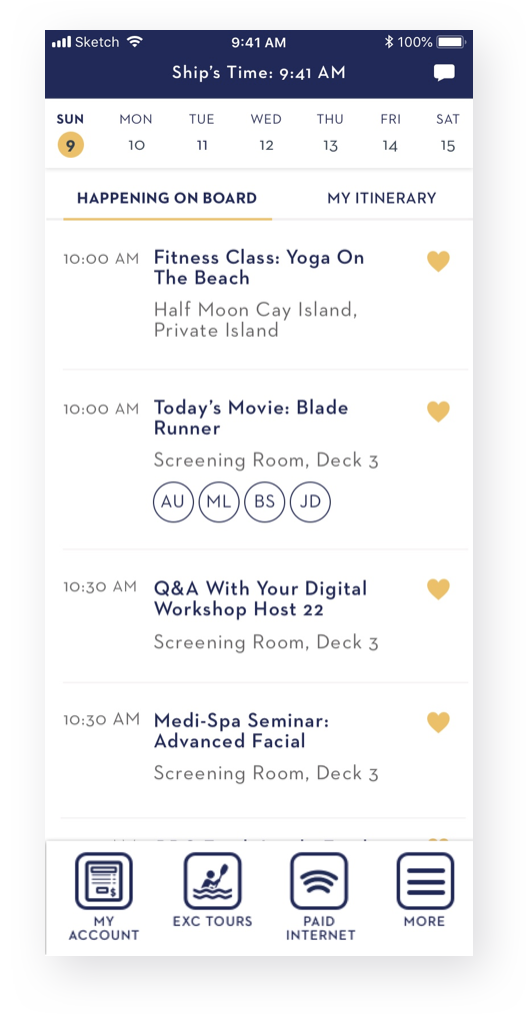
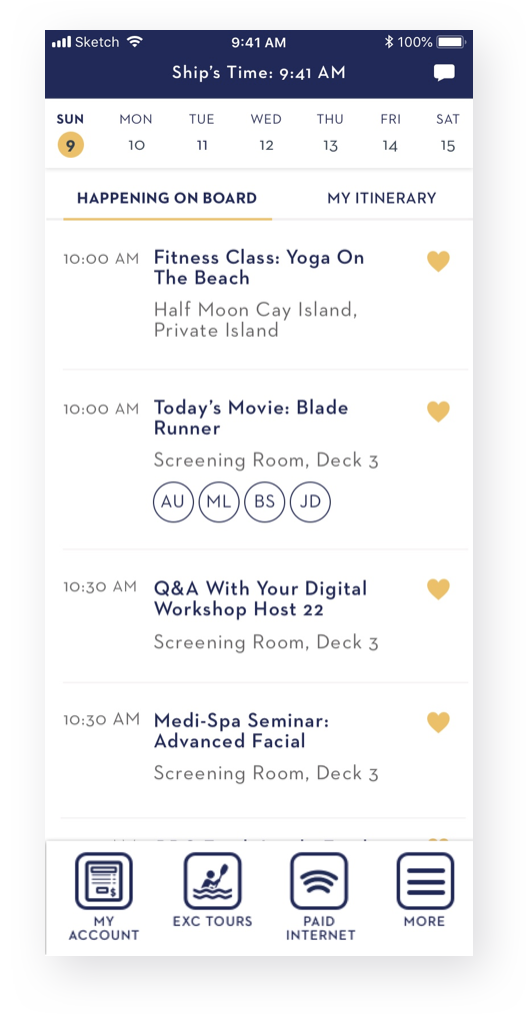
Using Holland America's original Navigator app style guide, I rendered the first prototype. After creating the Happening On Board screen, I felt like some of the components and guidelines still inefficiently used the screen real estate, so I created a second prototype using components with different sizing and pitched the alternative design to my team. They all liked the design and agreed that it used the screen space more appropriately, so we moved forward with the alternative design.

The next step was to evaluate the design and find any usability issues. Because I didn't have access to users, I walked around the office and recruited colleagues and conducted informal usability tests.




Guests can use the dropdown menu to check the Happening On Board schedule for any day on their cruise. They can also easily toggle between the Happening On Board schedule and their itinerary. Lastly, they can quickly add events to their itinerary by tapping the add button.

On the My Itinerary page, guests can manage their daily schedules.

If the user taps on an event, they will be directed to the event details page, which contains a description of the event, "Who's Going" bubbles, which helps the guest coordinate plans with their shipmates, and alternative dates and times for the event.

By tapping the location on the event, users will navigate to the ship deck plans and be able see where the event will be located on the ship.
